S3 와 Route 53 으로 원하는 도메인에 HTML 를 배포하려면?
2019-06-06
글을 다 적고나서야 찾았는데… Routing Traffic to a Website that Is Hosted in an Amazon S3 Bucket 문서에서 아래 글에 적은 내용을 잘 설명하고 있습니다.
웹 서비스 개발을 바닥부터 정리하며 공부하고 있습니다. 가장 간단한 웹 서비스가 뭘까 생각하다가 평소에 유용하게 쓰는 EpochConverter 서비스가 생각났습니다. 최소 기능의 HTML 을 작성하고, 원하는 도메인에 배포하고 싶었습니다.
UNIX Epoch time 을 Human-Readable 하게 바꿔주는 HTML 을 작성하려면?
구글링하며 완성한 HTML 은 아래와 같습니다. 특히 W3Schools 사이트가 유용했습니다. html <찾고 싶은 단어> 로 구글 검색하면 많이 등장합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Epoch Converter</title>
</head>
<body>
<h1>Epoch Converter</h1>
<input id="epoch_time" style="width:250px; height:30px; font-size:20px; box-sizing: border-box;">
<button style="width:250px; height:30px; font-size:20px;" onclick="document.getElementById('result').innerHTML= new. Date(Number(document.getElementById('epoch_time').value))">Epoch Millis 를 날짜로 변환</button>
<p id="result"></p>
</body>
</html>
<meta charset="utf-8">를 추가하지 않으면 추후 S3 를 통해 배포 후에 브라우저로 접속했을 때 버튼의 “Epoch Millis 를 날짜로 변환” 텍스트가 “Epoch �� �좎쭨濡� 蹂���” 로 깨집니다.<input>태그에box-sizing: border-box로 style 을 설정한 이유는 오른쪽에 위치한<button>태그와 맞추기 위함입니다. 이를 맞추지 않으면 동일한 width, height 를 줘도 두 태그의 border 값이 달라져서 브라우저로 봤을 때 정렬되어 보이지 않습니다.- 버튼을 클릭했을 때 실행할 javascript 코드가 간단하다면
<button>태그의 onclick 값에 바로 적으면 됩니다.
HTML 파일을 S3 에 올리고, 원하는 도메인으로 접속할 수 있게 하려면?
S3 의 Static website hosting 과 Route 53 의 Alias A record set 을 활용합니다.
- S3 버켓을 만듭니다. 이때 버켓 이름을 원하는 도메인과 일치시키야 합니다.
fakenerd.kr도메인을 보유하고 있으므로,epoch.fakenerd.kr서브 도메인으로 합니다. - S3 버켓에 HTML 파일을 put 하고 public-read 되도록 설정합니다. e.g. aws cli 로
aws s3 cp --acl public-read index.html s3://epoch.fakenerd.kr/index.html - S3 콘솔에서 Enabling Website Hosting 문서를 따라 설정합니다. 여기까지 하고나면 브라우저로 http://epoch.fakenerd.kr.s3-website.ap-northeast-2.amazonaws.com/ 로 접속했을 때 작성한 HTML 파일이 서빙됩니다.
- Route 53 콘솔에서 Hostzed zone 설정으로 들어갑니다.
fakenerd.kr에 대한 hostzed zone 은 AWS account1 에 만들어뒀고, 이번 작업은 다른 account2 에서 진행중이므로epoch.fakenerd.krhosted zone 을 새로 만들었습니다. - A record set 을 생성합니다. Name = epoch.fakenerd.kr, Type = A - IPv4 address, Alias = Yes 로 하고 Alias Target 입력 칸에 커서를 두면 아래 사용 가능한 항목들을 띄워주는데, S3 website endpoints 아래
epoch.fakenerd.kr (s3-website)라고 있는 걸 선택합니다. - 만약 이번처럼
fakenerd.kr와 별개로epoch.fakenerd.krhosted zone 을 생성한 경우,epoch.fakenerd.krhosted zone 을 만들때 기본으로 생성된 NS record set 의 Value 에 적힌 4개 name server domain 을 복사해서fakenerd.krhosted zone 에 Name = epoch.fakenerd.kr 으로 NS record set 을 만들어줍니다.
결과
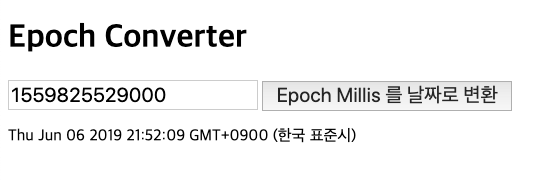
수분 뒤 브라우저에서 epoch.fakenerd.kr 로 접속했을 때 작성한 HTML 이 서빙되는 것을 확인할 수 있습니다.